Le SSL semble bénéficier d’une notoriété croissante. Les internautes s’attendent en effet à trouver du SSL sur les sites qu’ils consultent (et n’hésitent pas à montrer du doigt les sites sans protection SSL). Je suis ravi lorsqu’un internaute reconnaît la présence de SSL sur un site, mais j’aimerais maintenant l’aider à aller un cran plus loin. Au-delà de l’affichage du cadenas et du préfixe HTTPS dans le navigateur, un certificat SSL a bien d’autres informations à livrer.
Qu’apprend-on dans les détails d’un certificat ?
Un certificat contient beaucoup de renseignements, dont des informations de base comme :
- La période de validité
- L’autorité de certification (AC) émettrice
- L’objet (le domaine pour lequel le certificat est émis et suivant le type de certificat, des informations permettant d’identifier la société qui exploite le site)
Le contenu du certificat comprend également des éléments techniques comme :
- L’utilisation de la clé
- Des informations sur la liste de révocation des certificats (LRC)
- Les algorithmes de signature et de hachage derrière le chiffrement
Tous ces renseignements sont accessibles directement dans votre navigateur ! Il est évident que ces éléments n'auront pas la même importance pour tout le monde, et je ne m’attends à voir tout le monde consulter les détails des certificats sur chaque site. Je souhaite en revanche sensibiliser les internautes à l’existence de ces informations et à la manière d’y accéder. Suivez le guide !
Comment afficher les détails d’un certificat SSL
Comme les navigateurs sont mis à jour assez régulièrement et que la représentation du SSL connaît actuellement quelques changements, je réactualiserai les sections ci-après au fur et à mesure que de nouvelles versions seront publiées.
Chrome (v.58)
Avant Chrome 55 (sorti en décembre 2016), un lien permettait d’afficher rapidement les détails d’un certificat directement à partir de l’interface principale du navigateur. Il suffisait de cliquer sur le cadenas dans l’URL pour faire apparaître un menu déroulant avec un lien vers la fenêtre contextuelle qui contenait des renseignements complémentaires sur le certificat. D’après certaines rumeurs, cette fonctionnalité pourrait revenir dans Chrome 60, mais d’ici là, voici comment obtenir certains renseignements sur le certificat d’un site, dans Chrome.
1. Cliquez sur les trois points verticaux à droite de la barre d’adresse. Allez à More tools (« Plus d’outils ») et sélectionnez Developer tools (« Outils de développement »). Remarque : vous pouvez aussi y accéder en cliquant sur F12.

2. La fenêtre Developer Tools (« Outils de développement ») s’affiche. Sélectionnez l’onglet Security (« Sécurité »). Vous voyez ici la présentation d’un niveau de sécurité élevé, avec notamment le statut de validité du certificat, quelques informations sur le protocole, le type de chiffrement et le protocole d’échange de clés derrière la connexion. Vous savez également si les ressources sur la page sont transmises de manière sécurisée.

Onglet de sécurité pour les certificats EV dans Chrome
3. Pour consulter les détails du certificat, cliquez sur View Certificate (« Voir le certificat ») (choquant, je sais...) Vous pouvez maintenant cliquer jusqu’à obtenir toutes les informations souhaitées. Le contenu du certificat (objet, période de validité, algorithmes) figure sous l’onglet Details (« Détails »).

Détails d’un certificat dans Chrome
Firefox (v.53)
La dernière version de Firefox donne un peu plus d’informations sur le certificat directement dans l’interface de navigation principale, avec la possibilité de cliquer pour approfondir certains détails.
1. Dans la barre d’adresse, cliquez sur le cadenas pour faire apparaître un premier menu contextuel qui indique que la connexion est sécurisée, dès lors que le certificat SSL est correctement configuré.

Certificat EV dans Firefox
2. Dans ce menu déroulant, cliquez sur la flèche pour obtenir plus d’informations sur le certificat. Pour les certificats à validation étendue (EV), vous pouvez voir s’afficher des informations d’identification sur l’établissement qui exploite le site. Pour les autres types de certificats SSL autre qu'EV (Validation de domaine et validation de l’organisation), seul le nom de l’autorité de certification ayant émis le certificat s’affiche dans la section Verified by (« Vérifié par ») en bas de la fenêtre contextuelle.

Certificat EV dans Firefox

Certificat OV dans Firefox
3. Cliquez sur More Information (« Plus d’informations ») en bas de la fenêtre contextuelle pour accéder aux informations de sécurité de la page. Vous y trouverez plus de renseignements sur l’identité du site (pour les certificats EV, le nom de la société figure en tant que propriétaire [owner]) et les protocoles, les chiffres et les clés derrière le chiffrement.

Page d’informations dans Firefox d’un site utilisant la validation étendue
4. Pour obtenir encore plus de détails sur le certificat (qui dirait non ?), il vous suffit de cliquer sur View Certificate (« Afficher le certificat »). Dans l’onglet Details (« Détails »), vous trouverez la hiérarchie de certificats et pourrez fouiller dans les champs du certificat. Amusez-vous !

Informations du certificat dans Firefox
Internet Explorer (v.11)
Comme Firefox, IE fournit quelques informations sur le certificat dans son interface principale.
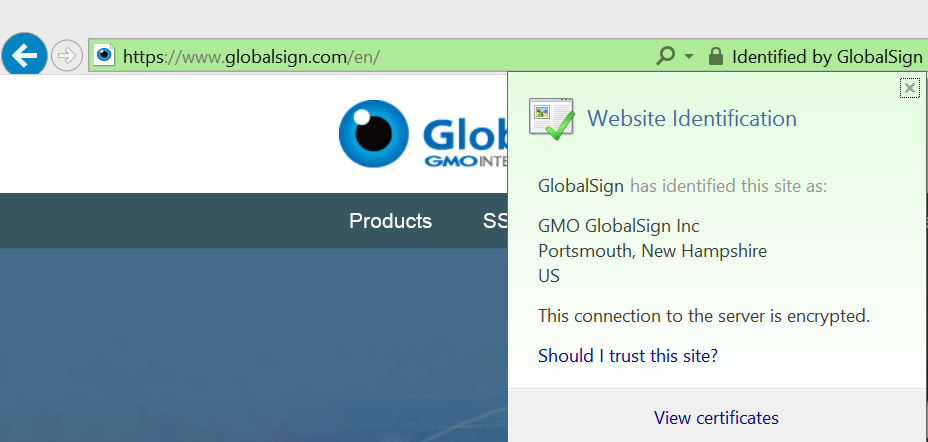
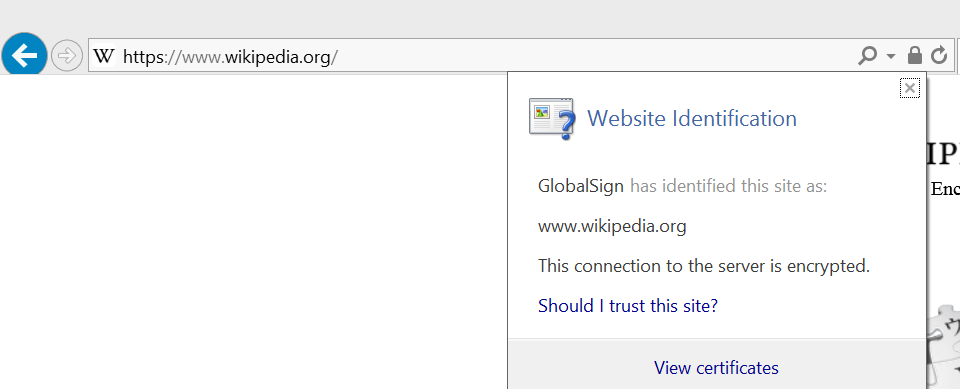
1. Cliquez sur le cadenas pour faire apparaître le nom de l’AC émettrice (GlobalSign has identified this site as: [« GlobalSign a identifié ce site comme étant : »]) et une note précisant que la connexion au serveur est chiffrée. D’autres éléments d’identification s’affichent, mais là encore, cela varie en fonction du type de certificat (EV et autre qu’EV, c’est à dire DV ou OV). Les certificats EV contiennent le nom de la société et sa localisation, alors que les certificats DV et OV n’affichent que le domaine.

Certificat EV dans IE

Certificat OV dans IE
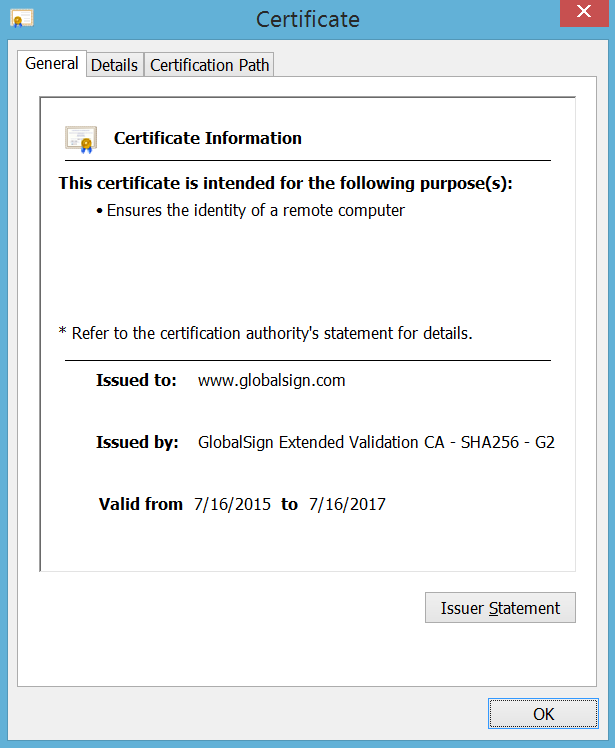
2. Cliquez sur le lien View Certificates (« Afficher les certificats ») au bas de la fenêtre contextuelle pour accéder directement à la fenêtre avec les détails sur le certificat. Comme dans Chrome, le contenu du certificat (objet, période de validité, algorithmes) figure sous l’onglet Details « Détails ».

Fenêtre contenant les informations du certificat dans IE
Voilà, vous savez tout ! Quel que soit le navigateur que vous utilisez, vous pouvez explorer vos certificats et mener l’enquête pour pouvoir surfer en toute sécurité !
Remarque : Actuellement je n’ai pas accès à Edge ou Safari, mais dès que j’aurai pu mettre la main sur ces navigateurs, j’en profiterai pour compléter ce billet. Et comme indiqué plus haut, j’essaierai de le réactualiser au gré des nouvelles versions de navigateurs. Si vous trouvez que je tarde trop, n’hésitez pas à laisser un commentaire sympathique pour me le rappeler.