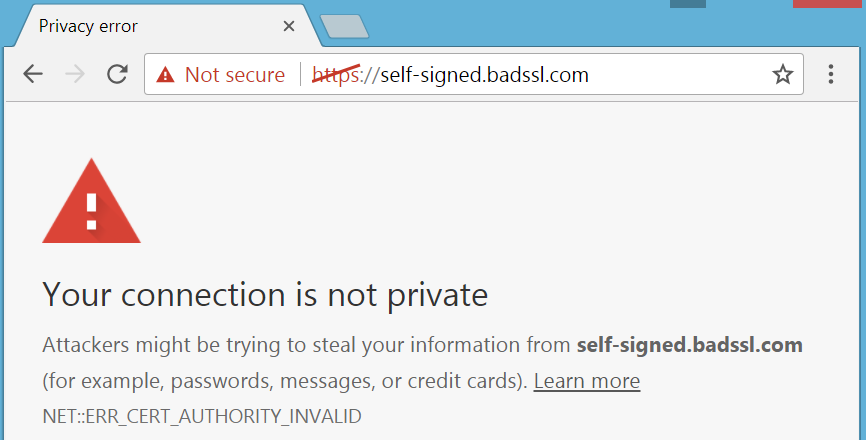
Google recently released the results of a study on browser warnings - you know, those scary “your connection is not private” messages you’ve probably come across at some point?

Warning message for self-signed or untrusted roots in Chrome (source: BadSSL.com)
While these warnings obviously serve a purpose – to prevent users from connecting to sites that are unsafe – many things can trigger these warnings and some of the causes are more serious than others. The concern is that all of these warnings, without a great way for the average user to distinguish the serious ones, not only creates a bad overall user experience, but can lead to users starting to ignore ALL warnings altogether. The goal of Google’s investigation was to help resolve benign errors without impacting legitimate ones.
I encourage you to check out the full report when you have a chance - Where the Wild Warnings Are: Root Causes of Chrome HTTPS Certificate Errors. In the meantime, I’ve summarized the key findings below and have compiled some actionable advice for how to resolve some of the most common issues.
What Are the Most Common Causes of Browser Warnings?
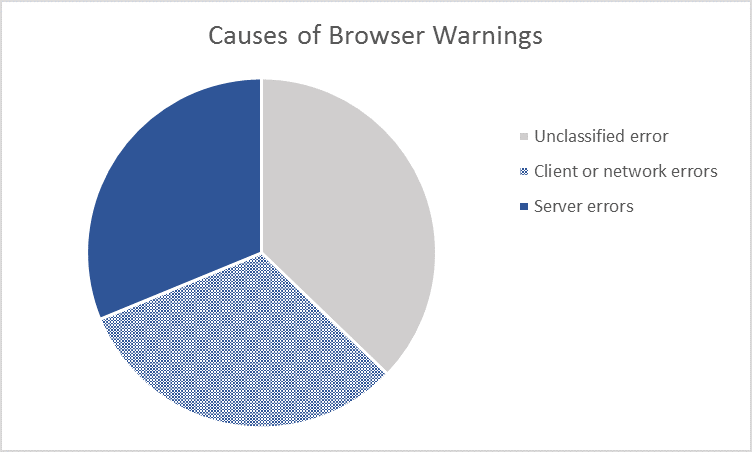
So what’s behind these warnings? From a sample of over 300 million errors, collected over approximately one year (see the report for full methodology), Google was able to easily classify the causes of two-thirds of the errors. From there, they categorized the errors into three main types: server, client and network.

Source: Google
The report goes into great detail about how they defined these categories, including notes on false positives and negatives, but at a high level:
Server errors occur “when a server presents an invalid or incomplete certificate chain”. Examples include:
- Server date errors (e.g. a site is using an expired certificate)
- Server name-mismatch errors (e.g. the certificate doesn’t include the website’s hostname)
- Server authority-invalid errors (e.g. the certificate doesn’t chain up to a trusted root)
- Insufficient intermediate errors (e.g. the server only sends the end certificate, not the intermediates)
- SHA-1 errors (i.e. the certificate is using the outdated SHA-1 algorithm, which is outdated and no longer trusted by Chrome)
Client errors occur “when a client cannot validate a certificate chain from a properly configured server”. Examples include:
- Incorrect client clocks (e.g. a client’s clock is set in the future, so it may be incorrectly saying a certificate has expired when it actually hasn’t)
- Anti-virus errors (e.g. anti-virus software acting as a proxy to decrypt, inspect and re-encrypt HTTPS traffic is using an expired root for the re-encryption certificates)
Networks errors occur “when a network appliance intercepts an HTTPS connection and replaces the certificate chain with one that the client cannot validate”. Examples include:
- Captive portal errors (e.g. a captive portal, like the ones you encounter when you try to use a hotel’s Wi-Fi for the first time and are prompted to login first, causes a name mismatch error because the browser is requesting one hostname, the website you want to go to, but gets the login page whose certificate contains a different hostname)
- Missing TLS proxy roots (e.g. a browser is missing the TLS proxy’s root certificate, so anytime the user tries to visit a website that has been intercepted and re-encrypted by the proxy, they get an error message because the root is untrusted)
Surprise! Servers Aren't the Only Culprit
The equal split of server to non-server (client and network) errors was particularly interesting - most material on this subject has focused on server configuration, placing the onus on server and site administrators to prevent these types of warnings. These results show that there’s more to it than that.
Note: They did some manual digging into a sample of the unclassified errors too and found an even higher proportion of network/client errors compared to server, further highlighting the role of client and network.
How to Fix and Prevent the Most Common Browser Errors
While the report does a great job at explaining these errors and what causes them, it doesn’t go into detail about how to fix or prevent each one in the first place. This is completely fair considering the goal of the report, and in some cases solutions are alluded to or are kind of obvious based on the error, but I thought some more details and instructions would be helpful.
You’ll see I’m focusing mostly on the server errors because they’re more in my wheelhouse and they can actually be solved by site admins. After all, you can’t exactly control if your site visitors’ system clocks are properly set or if their company is using an SSL inspection service. Plus, the importance of server configuration is a point we are always trying to get across – getting a certificate is only one step of enabling HTTPS; you also need to configure your server properly!
Note: While the report is light on the advice for server errors, there’s a section dedicated to the changes they’re making to Chrome to help mitigate some of the other errors. For example, they’ve created a separate warning for clients with incorrect system clocks that actually explains why they’re receiving the error, rather than showing the same generic warning with no actionable advice, and they’ve already noticed a decrease in this error since implementing. They’re also working on solutions for captive portal detection, insufficient intermediates, name mismatches and more. Seriously, I recommend you read the whole report! At least check out the ”mitigations” section at the end to get some insight into what else they are planning.
Server Date Errors
The report found that, not surprisingly, almost all of the server date errors were caused by expired certificates. There’s a pretty obvious solution here - don’t let your certificates expire! Oh, what’s that? You’re still keeping track of your certificates in an Excel spreadsheet and some of them slipped through the cracks?

Come on, everyone. Get yourself a management platform to help you stay on top of these things. You have certificates from multiple CAs and can’t keep track? Find an inventory tool that will hunt down all of your certificates and where they’re from. Want to automate the whole thing so you don’t need to worry about it? You can do some pretty cool stuff with APIs and the ACME protocol (it’s not just for DV). There’s no excuse for expired certificates anymore!
Name Mismatch Errors
Google specifically calls out www/non-www and “out-of-wildcard-scope” subdomain errors, but the same logic really applies to any hostname or domain. The hostname must be listed in the certificate, either included specifically or within the scope of a wildcard (e.g. a certificate for *.example.com would cover demo.example.com).
It’s possible the www errors are stemming from an incorrect assumption that a certificate automatically covers both www and non-www versions of a domain. This is not true! You need to have both listed on the certificate (or use the appropriate wildcard). FYI GlobalSign includes this for free in our certificates (i.e. we don’t charge you extra to cover both www and non-www in the same certificate).
As for the wildcard errors, these may be due to simple oversight or possibly issues with multiple levels of domains (e.g. a certificate for *.example.com would not cover test.demo.example.com, nor example.com). The moral of the story here is to double check that your hostname is actually included in your certificate or in the scope of by the wildcard.
Invalid Server Authority Errors
In order for your website’s certificate (sometimes called an “end” or “leaf” certificate) to be trusted, it must chain to a root (or “authority”) that is listed in the browser’s trust store. Google found the majority of these errors, where certificates chained to a root that wasn’t in the browser’s store, were due to self-signed certificates or government-operated roots.
To put it simply, you should not be using self-signed certificates on public websites. Ever. You may be wondering, “what about internal sites or intranets”? Well, there is a risk there as well since your employees are still accessing them through a browser and therefore would encounter browser warnings. Teaching them to ignore the warnings for internal sites could lead to them ignoring them for general browsing as well, which could leave your organization vulnerable to malware and other nasty stuff.
Note: If you’re using self-signed certificates on your internal networks because you need configurations not allowed by CA/Browser Forum Baseline Requirements (e.g. internal server names, local host names, long validity periods), some CAs (like GlobalSign) now offer certificates issued off non-public roots designed specifically for these use cases.
Government-operated roots can lead to errors because they are often not included in standard trust stores, so citizens must install them onto their machines and devices separately. In the report, Google mentions a potential future mitigation for this. Basically, they propose that when a user encounters this type of error, they would receive a specific message with directions about how to install the appropriate government root. They note the obvious challenges to this, but it is interesting to hear what they are considering.
Insufficient Intermediates
Intermediate certificates connect end certificates (the certificates issued to domains/websites) to the trusted root certificate (the server authority mentioned in the item above) that lives in the browser’s trust store, providing a chain of trust. This means, in addition to the end certificate, a server typically needs to provide the intermediates as well.
So, it follows that the solution to preventing this type of error is making sure you install the appropriate intermediates on your server. The Certificate Authority (CA) you got your certificate from will have their own set of intermediates, likely depending on the type of certificate you have. At GlobalSign, we provide the appropriate intermediate(s) when we issue your certificate. We also have instructions for installing certificates and intermediates by server type here.
SHA-1 Errors
I think we’ve said all we can about SHA-1 by now. Don’t use it!!
Bonus – Client Clock Errors
Okay, this one isn’t server-related, but there is something server and site admins can do to help prevent this type of error (where the system clock is incorrect and is causing the browser to think the current time and certificate validity period don’t overlap, so the certificate shouldn’t be trusted). If you leave a bit of a gap between the time you receive it and when you actually start using the certificate, you can help mitigate this a bit. For example, if you receive your certificate today and you install today, any client clock that is set in the past, even just a day behind, would trigger an error. Google calls out this scenario as a reason for a spike in client-caused errors in Windows machines in September 2016.
Bonus – TLS Proxying Errors
Again, this isn’t server-related, but it is something that is within the control of the enterprise, so I think it’s worth mentioning. Many organizations have implemented SSL inspection appliances that intercept and decrypt HTTPS traffic to look for malicious content. The appliances require their own non-public issuing CAs to create new SSL sessions with the end clients after inspection is complete. Since these issuing CAs cannot be publicly trusted, their roots are not automatically in browser trust stores. You can probably see where this is going – if the end user’s browser doesn’t have the root in their trust store, they are going to see a certificate error for every website they go to.
The solution to this is to make sure you push out that appliance root to all end user machines and devices. This can be easier said than done though, especially if you have mixed endpoint environments with non-Windows clients or mobile devices and multiple roots to manage and maintain. If you’re in the situation, you may want to consider using a private, dedicated root from a third party CA. This way you’d only have one main root to push out with multiple subordinate issuing CAs from it that you could use for various applications (e.g. SSL inspection, user authentication certificates, etc.). We covered this topic in detail in a recent post, but, to summarize, it can help eliminate those root maintenance and deployment headaches, and lets you offload CA and crypto management to a trusted third party.
In Summary – Don't Overlook Your Server Configuration!
While we shouldn’t ignore the role of client and network configuration in browser warnings, and it’s great to read about how Google is hoping to help mitigate these by creating more custom and actionable error messages, to me, the results of the study further highlight the importance of proper server configuration.
We’ve been preaching this for a while now…have I mentioned our free server configuration test yet? While the advice above will help prevent some of the most common errors, I recommend you also check out that tool to make sure you’re up to snuff for other configuration components as well (e.g. which SSL/TLS protocols and cipher suites you’re using vs. what’s recommended, if you’re vulnerable to any common SSL vulnerabilities). Don’t forget - you need more than a certificate to implement HTTPS!
Have more questions about SSL or server configuration? Let us know; we’re happy to help.